Here are a few of the rules in the CSS3 background image spec that are not widely used and may also be a bit more tricky to understand at first.
Percentage based values for background-position
You already know how to use background images. It also helps if you understand exactly how browsers interpret percentage based values for the background-position property. When you use something like
background-position: 0% 0%;
This is practical and easy to conceptualize. Here we are saying we want the background positioning area

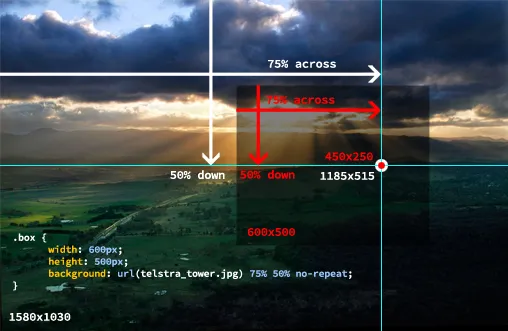
A percentage for the horizontal offset is relative to (width of background positioning area - width of background image). A percentage for the vertical offset is relative to (height of background positioning area - height of background image), where the size of the image is the size given by background-size.