I am a firm believer in reducing code and optimizing page load to speed up browsing. CSS is one of those places where we can try to compress our code using shorthand notation. It is also much cooler and faster to write code once you learn all the shorthand tricks. The Font tag is one of the trickiest shorthand notations around, and I have noticed that many people shy away from using this specific shorthand notation.
So, I decided to do a quick FONT tag shorthand lab and find out once and for all what we need to do to get this thing working properly. Below are 10 sample runs which have the porperties for the font tag applied in various orders.
CSS Font Shorthand
.f1 {
font: italic small-caps bold 14pt/1 arial;
}
CSS Font Shorthand
.f2 {
font: arial italic small-caps bold 14pt/1;
}
CSS Font Shorthand
.f3 {
font: 14pt/1 arial italic small-caps bold;
}
CSS Font Shorthand
.f4 {
font: bold 14pt/1 arial italic small-caps;
}
CSS Font Shorthand
.f5 {
font: italic 14pt/1 small-caps bold arial;
}
CSS Font Shorthand
.f6 {
font: italic bold 14pt/1 small-caps arial;
}
CSS Font Shorthand
.f7 {
font: normal normal normal 14pt/1 arial;
}
CSS Font Shorthand
.f8 {
font: 14pt/1 arial;
}
CSS Font Shorthand
.f9 {
font: 14pt/1;
}
CSS Font Shorthand
.f10 {
font: arial;
}
Lessons Learned:
- Order of the properties matters.
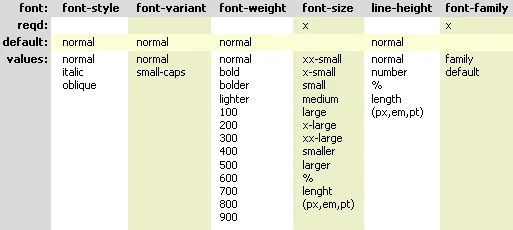
- The correct order is font:font-style | font-variant | font-weight | font-size | line-height | font-family
- All modern browsers fully support CSS shorthand.
- Both the font-size and the font-family are required.
- The font-family must always be at the very end.
- The font-size must come before the font-family.
- The font-style, font-variant or font-weight commands are optional and will be defaulted to the value “normal” if left out.
Here is a CSS Font Shorthand Style Guide.