I gave a talk and workshop this year at SXSW on the topic of CSS in React The Good the Bad and The Ugly. Here are the slides from that talk.
The workshop portion of the talk is available on Github (css-in-react) so you can go through the exercises yourself.
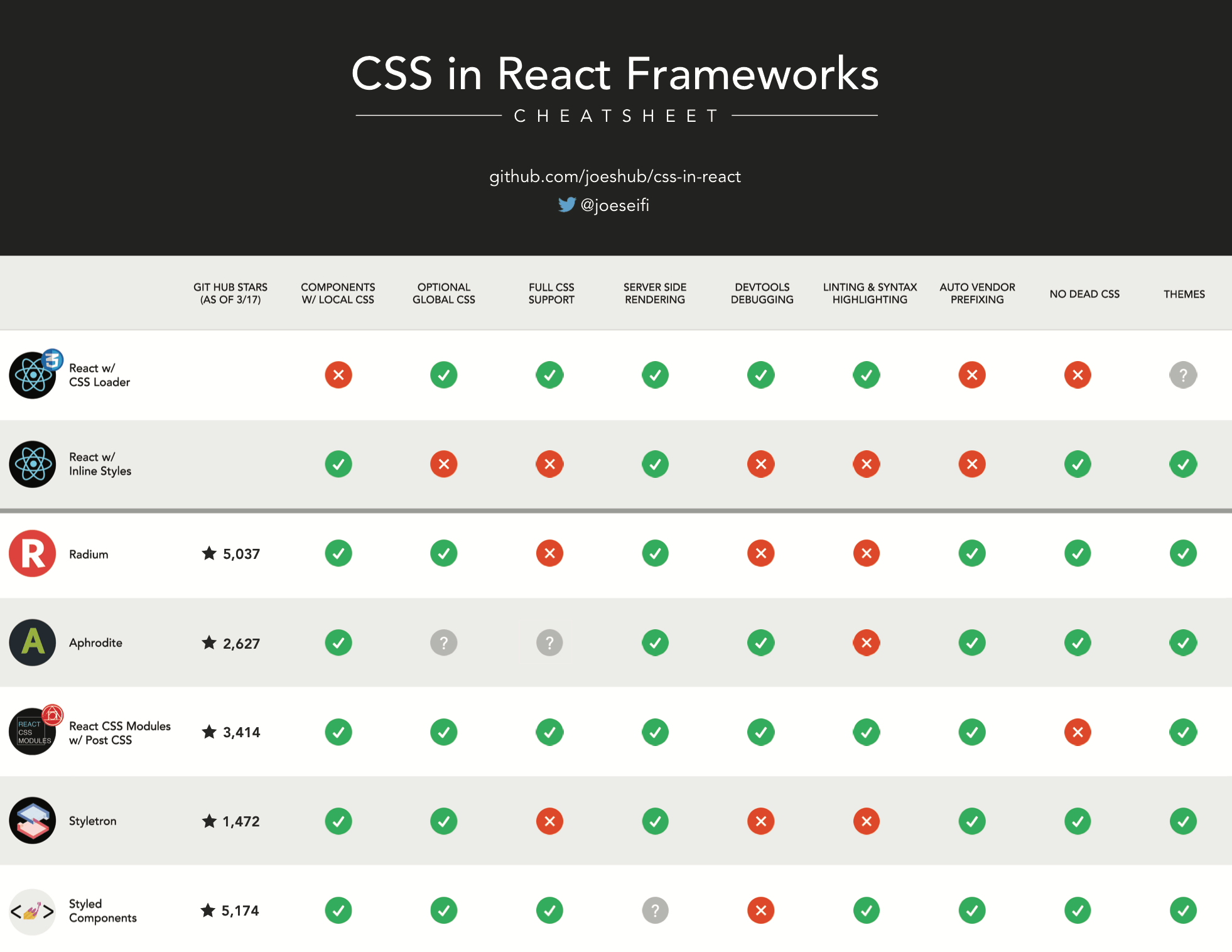
Below is the cheat sheet which came out of this talk. It contains the top 5 frameworks for styling React frameworks, showing what features they do and don’t support. Options for both CSS in JS as well as CSS in traditional CSS files are provided. The frameworks covered in this talk are Radium, Aphrodite, React CSS Modules, Styletron, and Styled Components.

Thanks to Trulia for sponsoring me.