
CSS in JavaScript gives us the ability to reduce and eliminate waste in our web development workflow. Using this new tooling gives us 3 new benefits. But before I get into CSS in JS tooling, let’s take a quick look at how tools have evolved in the real world, namely the “screw” in the manufacturing industry.
The very first screws were made of wood and used for pressing grapes, olives, and clothes. Starting in the 1700’s, metal screws were used to connect 2 objects together. Agreement on standards (such as their thread angle) let to the mass adoption and usage of screws in manufacturing.
With the industrial revolution, machines automated tasks like screwing together car parts. But the flat head screw was inefficient for machines to use. Machines had trouble quickly connecting to a flat head screw, and once in, they sometimes over tightened the screw. These issues led to wasted time & resources.

A new type of screw was invented, with 2 features that manufacturers needed:
- The X shaped slot of the Philips screw makes it self centering, perfect for production lines.
- The screwing machine will automatically pop out under strain to prevent over tightening.
The Philips screw was efficient, and less wasteful - making it a huge success. Now, I’m going to show you how we can reduce waste in our web development lives using a new Tool - CSS in JS. While tools like Sass were been built to improve efficiency, CSS in JS offers additional features.
Right now plain CSS can be wasteful when it comes to:
- Time
- Talent
- Resources
CSS in JS saves - Time
To avoid collisions in CSS, we have to manually namespace our class declarations using methodologies like BEM. This is error prone, tedious, and time consuming.
Here’s an example to show why we have to namespace classes in the first place.

Globals! In CSS every rule is a global. Imagine if you turned off the lights in your apartment at night and instead you accidentally turned off the lights in the entire city. This is probably not what you intended.
In extreme cases, the city might want that much control, but normal residents don’t want and should not have that type of global power.

CSS in JS let’s each apartment control its own lights. Each unit is its own component.
We don’t spend time manually safeguarding rules across the entire application. We’re ensured, CSS we write can’t break things outside our component. This is the default behavior. Since we are also removing the cascade, the browser spends less time calculating styles.
CSS in JS saves - Talent

Our end product is expected to have a unified user interface. But we work on multiple engineering groups, working on multiple projects.
Creating reusable & sharable pieces of CSS are crucial to saving talent. But CSS alone can’t be shared across files, projects, or applications without manual “glue” work.

Sharing in CSS works like this currently. Include this CSS file in your head, plaster these classnames on your elements, and don’t move things around, unless we tell you to because we had to refactor something. This leads to 2 outcomes: Not sharing CSS at all, or sharing large monolithic frameworks like Bootstrap. In both cases we waste talent.
This talent problem is also an issue in building construction. To address a shortage in construction workforce, Precast units are produced with standard interchangeable parts at facilities. Then they are transported to the construction site. This helps crews build faster, more uniformly, with fewer resources, and reduces on site accidents.
CSS in JS let’s you colocate your styles in your Components. We can now use our talent to build small, composable components that we can share with anyone via standard NPM installs and JavaScript imports. And as we change a component’s internal stying or functionality, everyone automatically gets the updates.
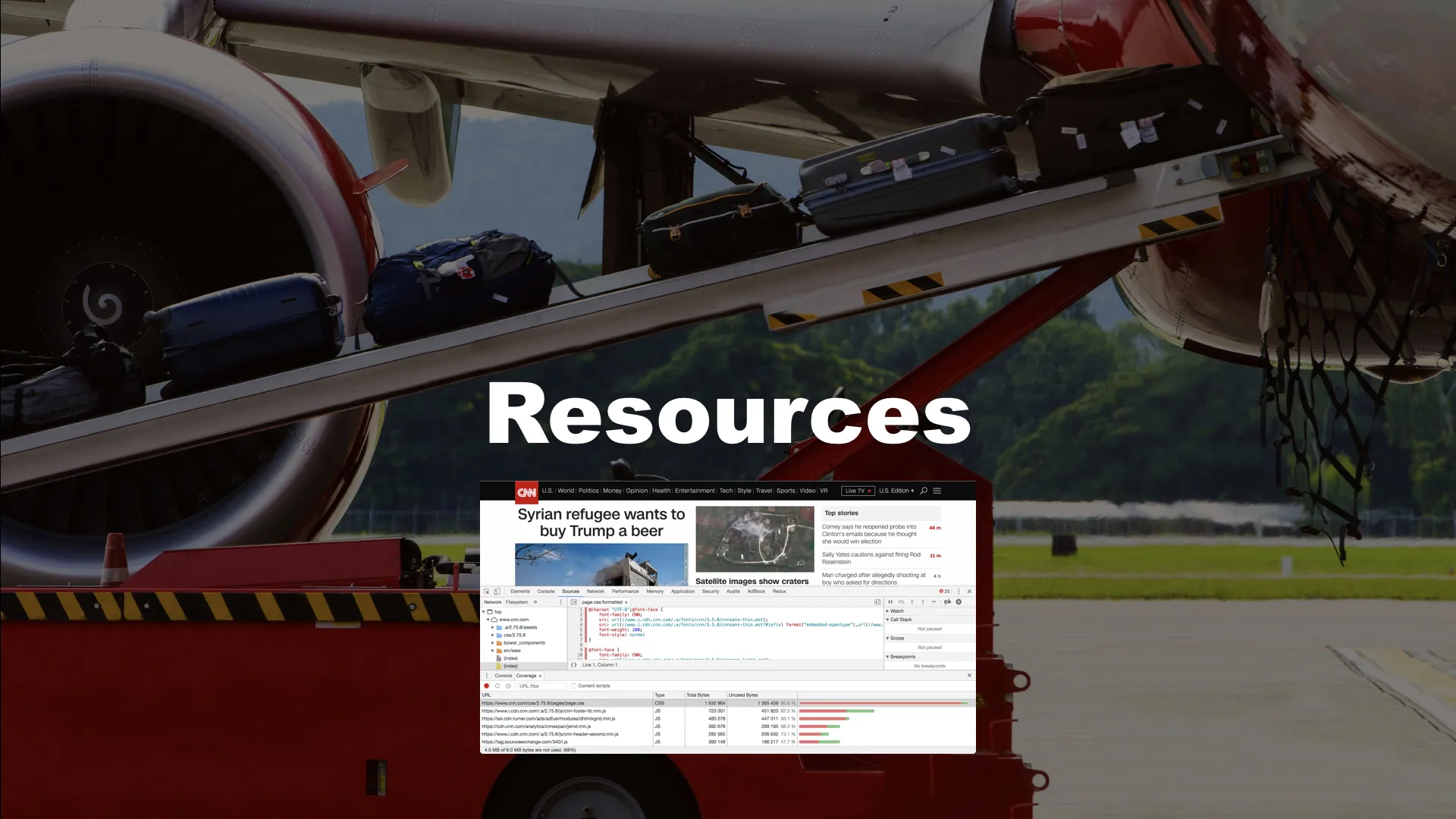
CSS in JS saves - Resources

Historically you bundle up all of an application’s CSS into a file. This file is linked to from your website, and travels from your web servers to every visitor’s browser. But it always contains a bunch of unused CSS because each page needs a fraction of the rules. For example as of today 96% of CNN.com’s “page.css” file is unused on its homepage. The unused CSS weighs 1.6MB.
In addition, as projects get refactored and grow, parts of the CSS code we write get detached from any usage anywhere in our codebase. The name for this is dead CSS. Users waste resources downloading and parsing unused and dead CSS.
CSS in JS is great because by default, since components ship with their own CSS, you only ever ship the absolute minimum amount of CSS. This is referred to as Critical CSS.

Using the traveling analogy, Critical CSS is the equivalent of meticulously packing only the items you plan on using on a camping trip. The opposite would be bringing extra bags with items you don’t need. Or even packing one sock, without packing its matching pair.
In addition, CSS in JS allows you to minify classnames so that the compiled file is even smaller.
All this is important, your site loads faster, users are happier, and you help reduce resource usage which affects the planet on a large scale.
CSS in JS frees up time you can use elsewhere. Your talents are used on reusable components, not throw away code. CSS in JS saves resources by eliminating dead CSS from your entire pipeline. Ok so now maybe you’re open minded to try out CSS in JS! So, what’s the next step?

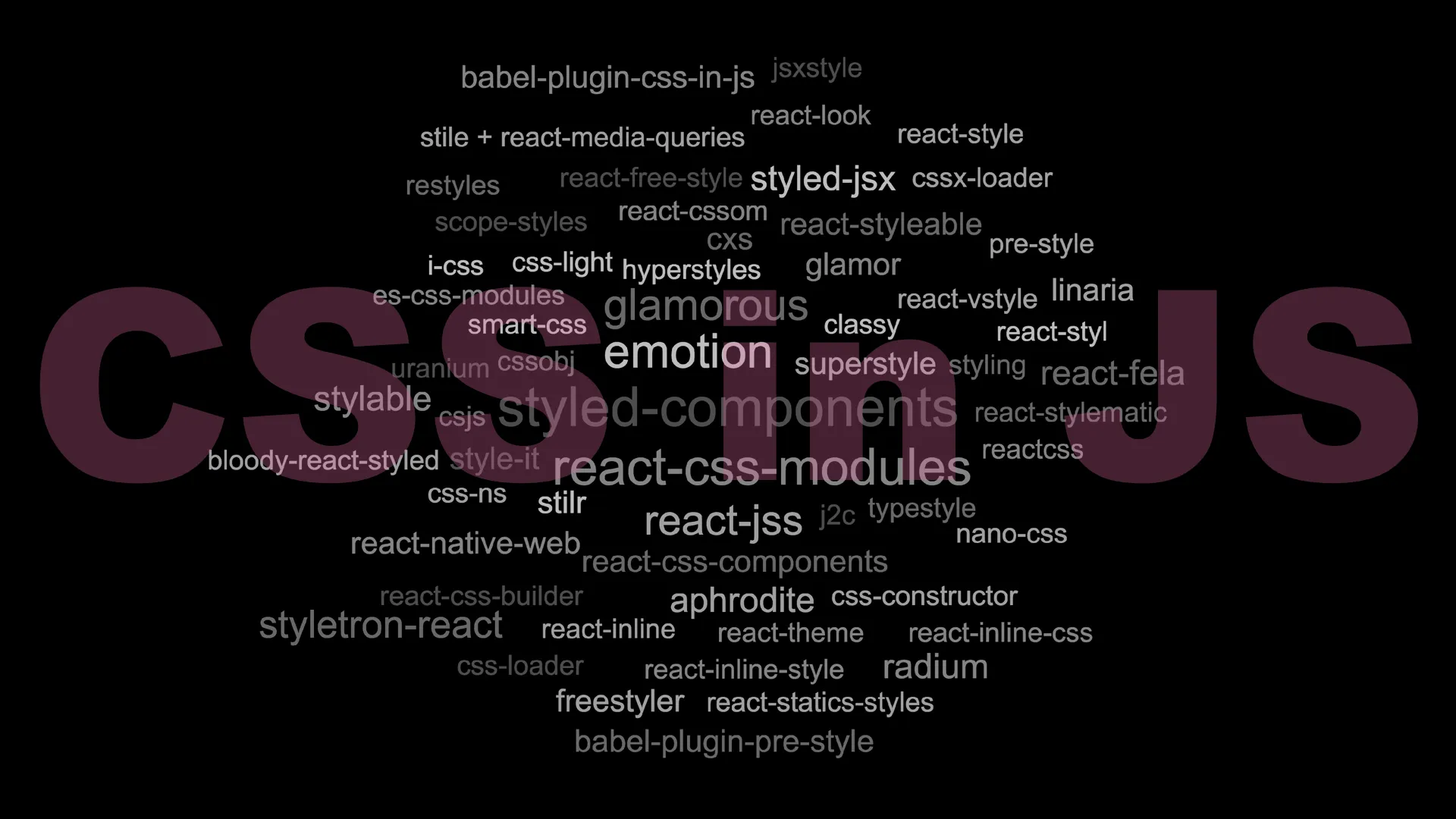
As of today, there are 60 CSS in JS libraries to choose from. Where do you even start? You can follow the 37% rule and try 22 of them. But that’s still a ton of work.
So going back to our screw example, Here’s kind of what CSS in JS may feel like at first, a little bit all over the place and hard to make sense of.

But the community is maturing, and starting to look more like this, an organized toolbox with specialized screws. We have CSS in JS libraries that are extremely specialized, each with their own specific use cases. And there is a standard being developed, which these libraries will be adopting. Codenamed, Sweetsour, it will allow users to seamlessly switch from one library to another, making CSSinJS libraries interoperable.

Facts are we live in an amazingly beautiful planet that on a daily basis produces and consumes a ton of resources. Anything we can do to reduce our footprint is helpful.
I’m passionate about CSS in JS, so I’ve put together a github repo (css-in-react) if you want to quickly play around with the top libraries, and learn about the specific pros and cons of each one. In my experience, it really all depends on the project and your specific needs. For a more detailed overview of of using CSS in React, see my Reactathon 2018 presentation on YouTube.
References
- https://github.com/joeshub/css-in-react
- https://www.youtube.com/watch?v=XJjlgEo_0js
- https://en.wikipedia.org/wiki/Neural_pathway
- https://en.wikipedia.org/wiki/Secretary_problem
- https://www.wired.co.uk/article/is-the-internet-broken-how-to-fix-it
- https://www.electronicsilentspring.com/real-amount-energy-power-internet
- https://www.psychologytoday.com/us/blog/the-good-life/201107/things-annoy-us
- https://www.thoughtco.com/history-of-screws-and-screwdrivers-1992422
- https://www.straightdope.com/columns/read/778/why-did-this-guy-phillips-think-we-needed-a-new-type-of-s-crew
- https://www.scribd.com/document/225985624/Construction-Techniques-in-a-High-Rise-Building
- https://cnnpressroom.blogs.cnn.com/2018/02/16/cnn-digital-ratings-traffic-january-2018-number-one
- https://github.com/kitten/sweetsour
- https://www.worldometers.info
- https://www.prefabmarket.com/products
- https://worditout.com/word-cloud/create
- https://michelebertoli.github.io/css-in-js
- https://www.youtube.com/watch?v=ET7lSa9GgA0