The latest release of the iPhone SDK from Apple comes with an array of new Mac utilities for developing iPhone specific software. One of the new tools included with the iPhone SDK beta is the Aspen Simulator. Aspen is an iPhone simulator that developers can test their apps on which emulates all of the the features and functionality of the iPhone. For example you can use the mouse to swipe the page up, down, even pinch and more.The Aspen Simulator app is located in the folder: /Developer/Platforms/AspenSimulator.platform/Developer/Applications

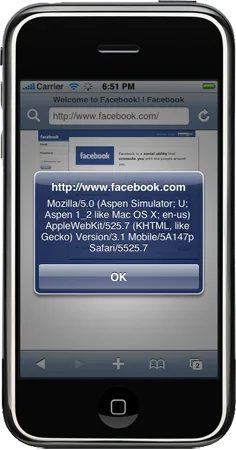
and has a few of the basic iPhone apps including Contacts, Settings, and most importantly mobile Safari. Using mobile Safari is in Aspen Simulator is a nice way to test out your webapps and see how they would look like on the iPhone. The problem I have found so far in this release is that the user-agent of the Safari browser is not set as an iPhone. This is problematic if you are doing some sort of user-agent sniffing using JavaScript in your webapp in order to show the iPhone specifc version of your site. Here is a screenshot of the Safari in Aspen Simulator and the user agent string. I used a basic alert statemnet to get this and the value is:
Mozilla/5.0 (Aspen Simulator; U; Aspen 1_2 like Mac OS X; en-us) AppleWebKit/525.7 (KHTML, like Gecko) Version/3.1 Mobile/5A147p Safari/5525.7
This means if you load up sites that only look right on the iPhone they won’t render correctly on the Aspen Simulator. An example of this is the Yahoo Ajax Flickr website designed specifically for the iPhone. This page renders correctly if you’re on an iPhone, but will show you the basic mobile version if it doesn’t see iPhone in your user-Agent. Next version of Aspen will hopefully have an option to easily edit the user agent string of the Safari browser. For reference the mobile Safari app is located in this folder:
/Developer/Platforms/AspenSimulator.platform/Developer/SDKs/AspenSimulator1.2.sdk/